تعتبر جافا سكريبت أساس من أساسات تطوير تطبيقات الويب، العديد من المبرمجين يستخدمون JavaScript، وذلك لإستخداماتها المتعددة خاصة عند استخدامها مع مكتبات وإطارات العمل مثل React وAngular، ومن مميزاتها توفير بيئة غنية للابتكار، بجانب وجود العديد من المحبين يوجد العديد من الكارهين للـ JavaScript، ولكن بعيدًا عن حبك أو كرهك للغة من المؤكد أن قائمة الإستخدامات التي سأقوم بعرضها لك ستدهشك.
معرفة تفاصيل نظام التشغيل
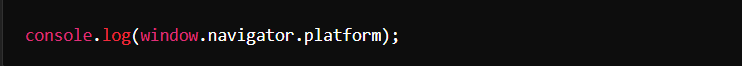
يمكنك العثور على تفاصيل نظام التشغيل الخاص بك عن طريق JavaScript باستخدام كود برمجي بسيط، console.log(navigator.platform)، حيث أن window.navigator عبارة عن object يحتوي العديد من المعلومات الخاصة بنظام التشغيل للمستخدم، ومن أجل الحصول عليها يمكن استخدام خاصية الـ platform الموجودة داخل الـnavigator.

منع تحديث الصفحة
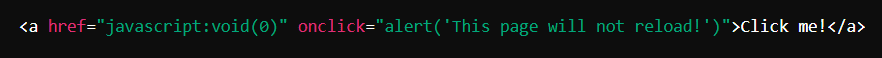
هنالك العديد من الحالات التي يحتاج فيها المبرمج لمنع حدوث إعادة تحميل للصفحة، ومن أجل حل هذه المشكلة وتجنب العديد من التأثيرات الغير مرغوب بها، يمكنك استخدام void(0)، ومن الشائع استخدامها مع تاج الـanchor، وفي هذه الحالة عند استخدامك لـ void(0)، عندما تنقر على الرابط لن يقوم المتصفح بتحميل صفحة جديدة أو بتحديث نفس الصفحة، ولكن سيظهر “This page will not reload!”، دون أن يكون هنالك إعادة تحميل في الصفحة.

توجيه المستخدم إلى صفحة جديدة
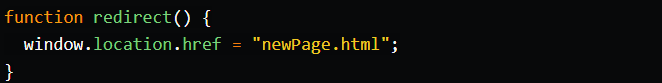
يمكنك توجيه المستخدم إلى صفحة جديدة عن طريق استخدام window.location.href، عند استخدامك لهذا الأمر البرمجي، سيتوجه المتصفح إلى صفحة newPage.html.
window: يشير إلى نافذة المتصفح.location: تحتوي على المعلومات الخاصة بالـ URL.href: نستخدمها في تغيير عنوان الـ URL.

الحصول على عنوان الـ URL الحالي
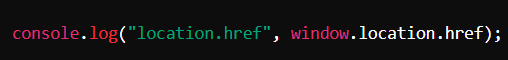
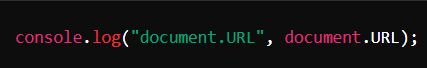
يمكننا الحصول على عنوان URL الحالي بواسطة طريقتين، الأولى باستخدام window.location.href، وهذه الطريقة تمكنك من التعديل على العنوان، وبالنسبة للطريقة الثانية فتكون باستخدام document.URL، ولكن هذه الطريقة لا تمكنك من التعديل، حيث يتم استخدام الطريقة الثانية لأغراض القراءة فقط، ويوجد في الطريقة الثانية بعض المشاكل عند استخدام متصفح Firefox، خاصةً الإصدارات القديمة منه، لذلك، يفضل عمومًا استخدام window.location.href لقراءة وتحديث عنوان الـ URL.


إضافة تأثيرات CSS على رسائل الـ console
كما يمكننا وضع تأثيرات على النصوص في متصفح الويب، يمكننا كذلك وضع تأثيرات على رسائل الـ console، حيث يمكننا وضع علامة (،)، ومن ثم كتابة التأثيرات التي نريد تطبيقها على رسالة الـ console.

النتيجة: