يبحث العديد من المبرمجين عن إضافات للمتصفحات الخاصة بهم لتسهل عليهم عملهم، وبما أن HTML وCSS وJS هي الأساس في تطوير الويب، فإن معظم هذه الإضافات ستكون موجهة نحو هذه التقنيات، من أهمية الإضافات الحصول على المعلومات من مواقع الويب الأخرى مثل الأكواد، والألوان، والخطوط، والتقنيات، وما إلى ذلك، ومن الأهميات أيضًا الإنتاجية مثل ملء النماذج بسرعة، وحفظ الأشياء، وتدوين الملاحظات، وإدارة علامات التبويب، وغيرها من المهام المشابهة، ومن خلال المقالة نستعرض لكم 10 إضافات ستساعدك بكل تأكيد في حياتك وعملك.
ColorZilla
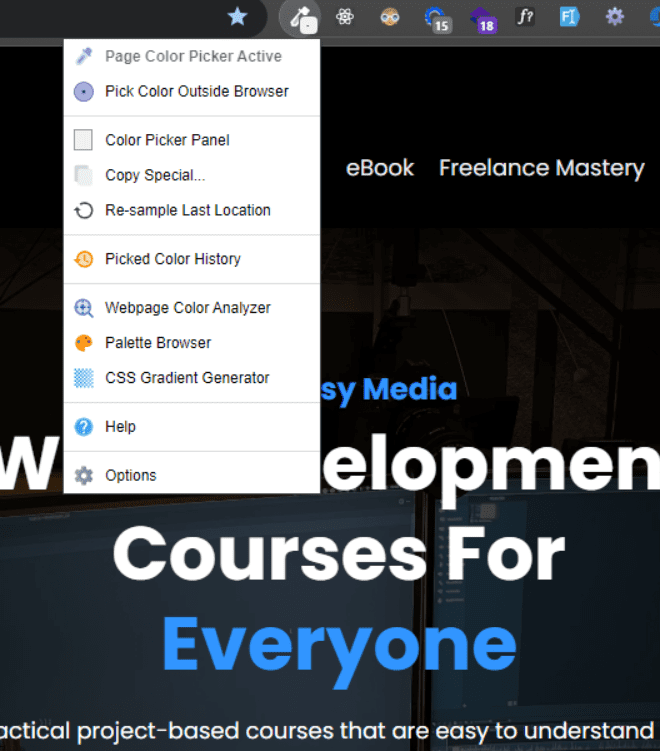
ColorZilla هي أداة لاختيار الألوان وتوليد التدرجات اللونية التي يمكنك استخدامها للحصول على لون أي بكسل على صفحة ويب، وهذا مفيد جدًا في تصميم الويب، حيث نستخدم أحيانًا مواقع أخرى للإلهام، لذا إذا رأيت لونًا أعجبك، يمكنك استخدام ColorZilla للحصول على كود اللون بسرعة، يمكنك النقر على أداة اختيار اللون ثم النقر في أي مكان للحصول على اللون، يمكنك حتى استخدامها خارج المتصفح الآن، ويمكنك أيضًا إنشاء التدرجات وحفظها في مكتبتك إذا كنت تعمل على تصميم واجهات المستخدم والتخطيطات، فإن هذه الأداة ضرورية.
للحصول على الإضافة لمتصفح Chrome
للحصول على الإضافة لمتصفح Firefox

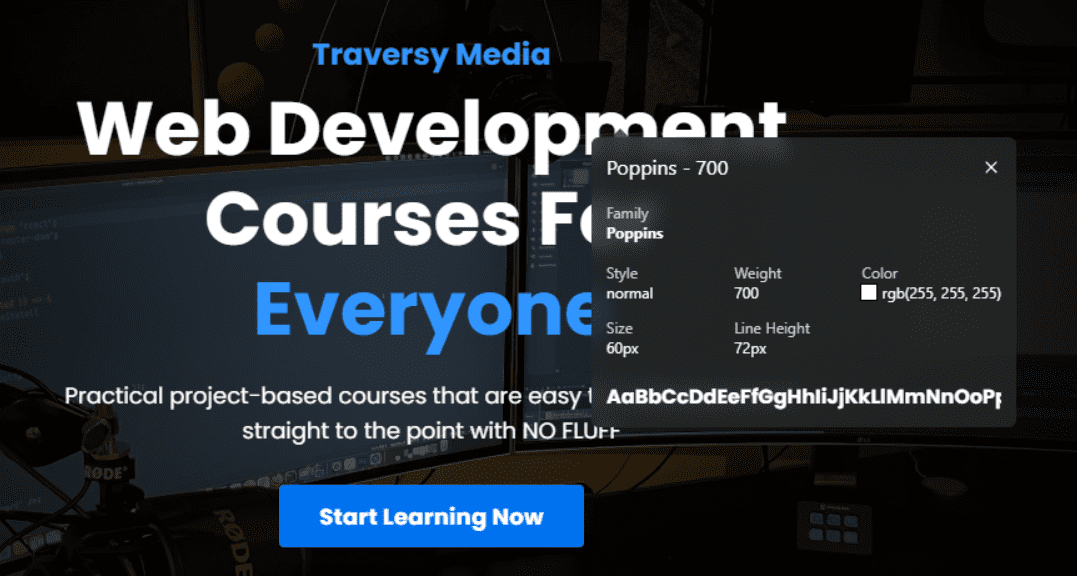
WhatFont
WhatFont يعمل بنفس مجال ColorZilla، إذا رأيت خطًا يعجبك وتريد استخدامه، بدلاً من البحث في ملفات CSS الخاصة بالموقع، يمكنك استخدام هذه الإضافة لمعرفة الخط المستخدم، يمكنك النقر على أيقونة WhatFont ثم التمرير فوق أي نص على الصفحة لمعرفة نوع الخط، يمكنك أيضًا النقر على النص للحصول على مزيد من المعلومات مثل حجم الخط، ارتفاع السطر، واللون.
للحصول على الإضافة لمتصفح Chrome
للحصول على الإضافة لمتصفح Firefox

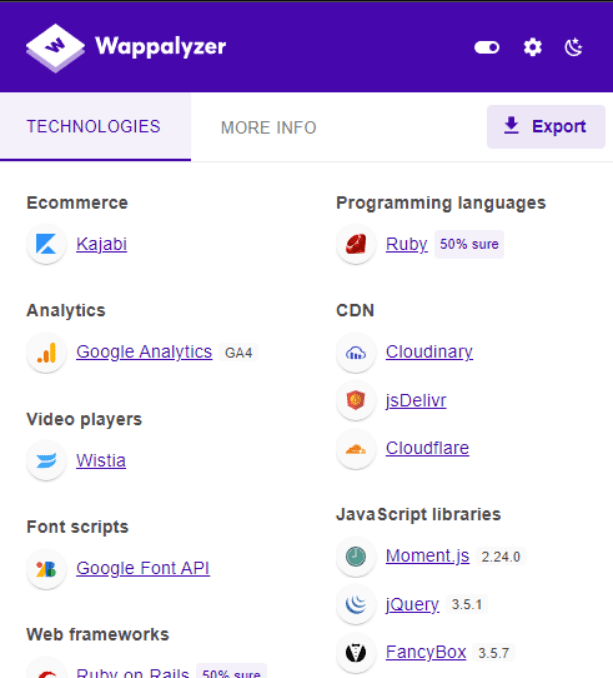
Wappalyzer
Wappalyzer هو أداة تحليل تكنولوجيا تعرض لك ما هي التقنيات المستخدمة على موقع ويب، إذا كنت على موقع ويب وكنت فضولياً لمعرفة ما الذي بُني عليه، يمكنك النقر على أيقونة Wappalyzer وستظهر لك التقنيات المستخدمة، اللغات البرمجية، قواعد البيانات، خوادم الويب، الإطُر، والمزيد، لذلك فهي تعتبر طريقة رائعة لرؤية ما يجري خلف الكواليس في موقع ويب.
للحصول على الإضافة لمتصفح Chrome
للحصول على الإضافة لمتصفح Firefox

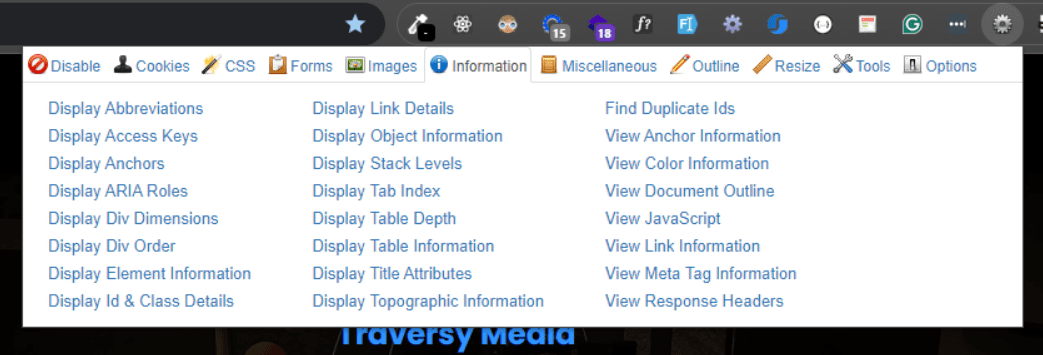
Web Developer
Web Developer هي إضافة شهيرة تضيف شريط أدوات يحتوي على أدوات مطور الويب المختلفة، الكثير من هذه الأدوات متاحة في أدوات المطور القياسية في معظم المتصفحات، ولكن هذه الإضافة تضيف المزيد من التفاصيل، يمكنك إدارة ملفات تعريف الارتباط والجلسات بشكل أكثر تفصيلًا، يمكنك تعطيل جميع جافا سكريبت وأنماط CSS بسرعة، كما يمكنك تعطيل أنماط المتصفح الافتراضية، بالإضافة تحرير ملفات CSS مباشرة في الوقت الفعلي، كما يمكنك القيام بجميع أنواع الأشياء مع النماذج مثل تحديد جميع مربعات الاختيار، تحويل أنواع الإدخال إلى أنواع أخرى، إزالة التحقق، عرض تفاصيل النموذج والمزيد، بالنسبة للصور، يمكنك تعطيلها، تكبيرها، تمييز صور الخلفية، عرض سمات alt، وما إلى ذلك، يمكنك تغيير حجم النافذة إلى قيم محددة بسرعة، يمكنك التحقق من صحة HTML وCSS والروابط وإمكانية الوصول.
للحصول على الإضافة لمتصفح Chrome
للحصول على الإضافة لمتصفح Firefox

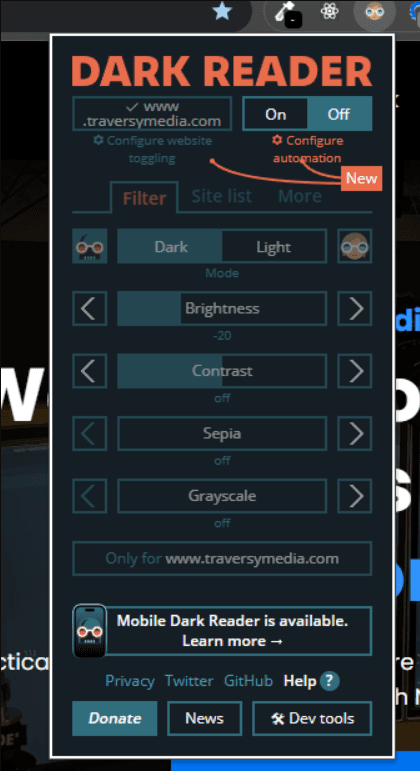
Dark Reader
Dark Reader هي إضافة شهيرة تتيح لك تمكين وضع الظلام على أي موقع ويب، إنه أسهل على عينيك ويعتبر مفيدًا أيضًا لمطوري الويب لأنه يمكنك رؤية كيف يبدو موقعك في وضع الظلام، يمكنك تمكينه على أساس كل موقع أو بشكل عام، يمكنك ضبط السطوع والتباين، يمكنك أيضًا استبعاد بعض المواقع إذا أردت.
للحصول على الإضافة لمتصفح Chrome
للحصول على الإضافة لمتصفح Firefox

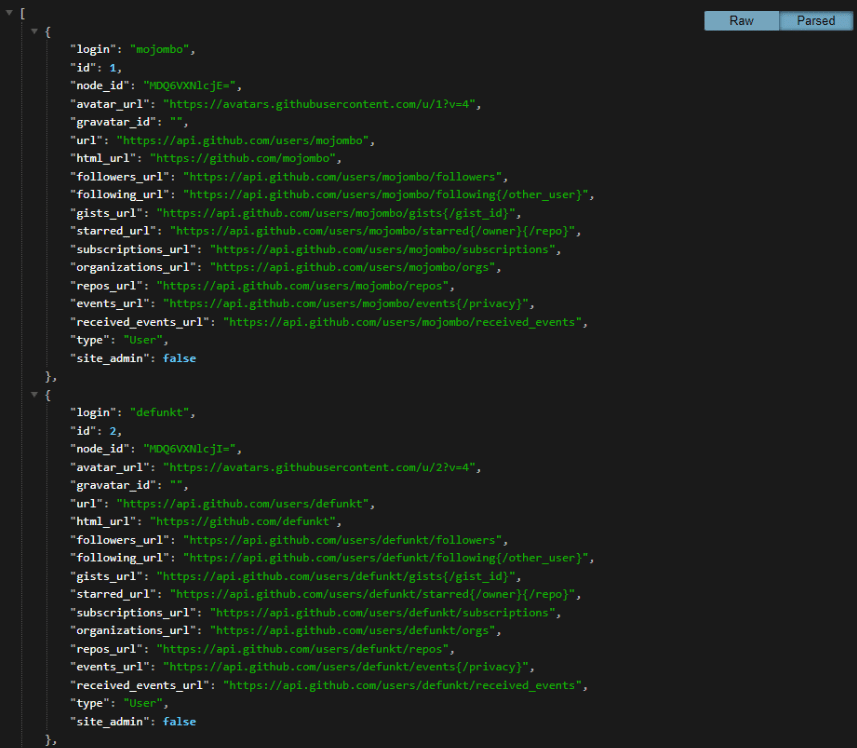
JSON Formatter
JSON Formatter هي إضافة بسيطة تنسق بيانات JSON بطريقة أكثر قابلية للقراءة، إذا كنت تعمل مع APIs وتلقيت استجابة JSON، قد يكون من الصعب قراءتها إذا لم تكن منسقة، يمكنك النقر على أيقونة JSON Formatter وسينسقها لك، يمكنك أيضًا طي وتوسيع الكائنات والمصفوفات، إنها إضافة بسيطة لكنها مفيدة جدًا.
للحصول على الإضافة لمتصفح Chrome
للحصول على الإضافة لمتصفح Firefox

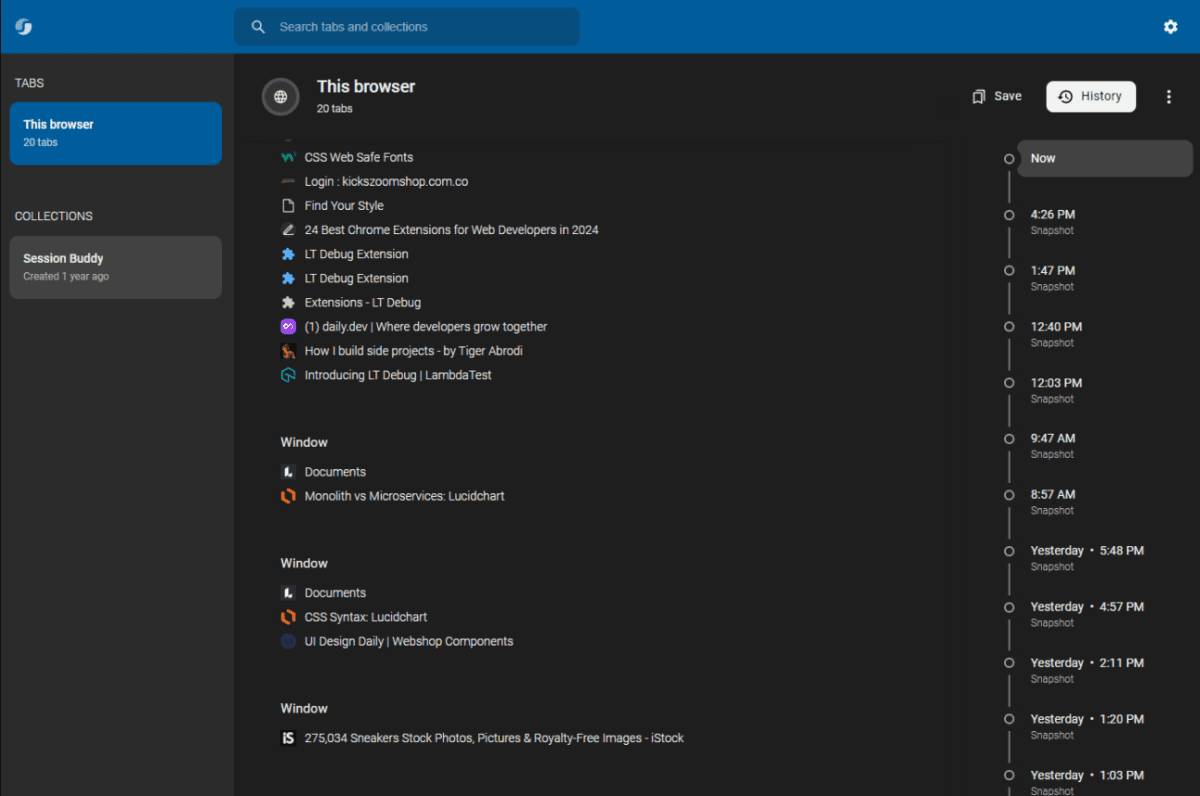
Session Buddy
Session Buddy هو مدير جلسات يسمح لك بعرض وحفظ واستعادة جلسات المتصفح الخاصة بك، إذا كان لديك الكثير من علامات التبويب المفتوحة وتريد حفظها لاحقًا، يمكنك النقر على أيقونة Session Buddy وحفظها، يمكنك أيضًا تسمية الجلسة وإضافة ملاحظات، كما يمكنك استعادتها في أي وقت، ويمكنك أيضًا تصدير واستيراد الجلسات.
للحصول على الإضافة لمتصفح Chrome
للحصول على الإضافة لمتصفح Firefox

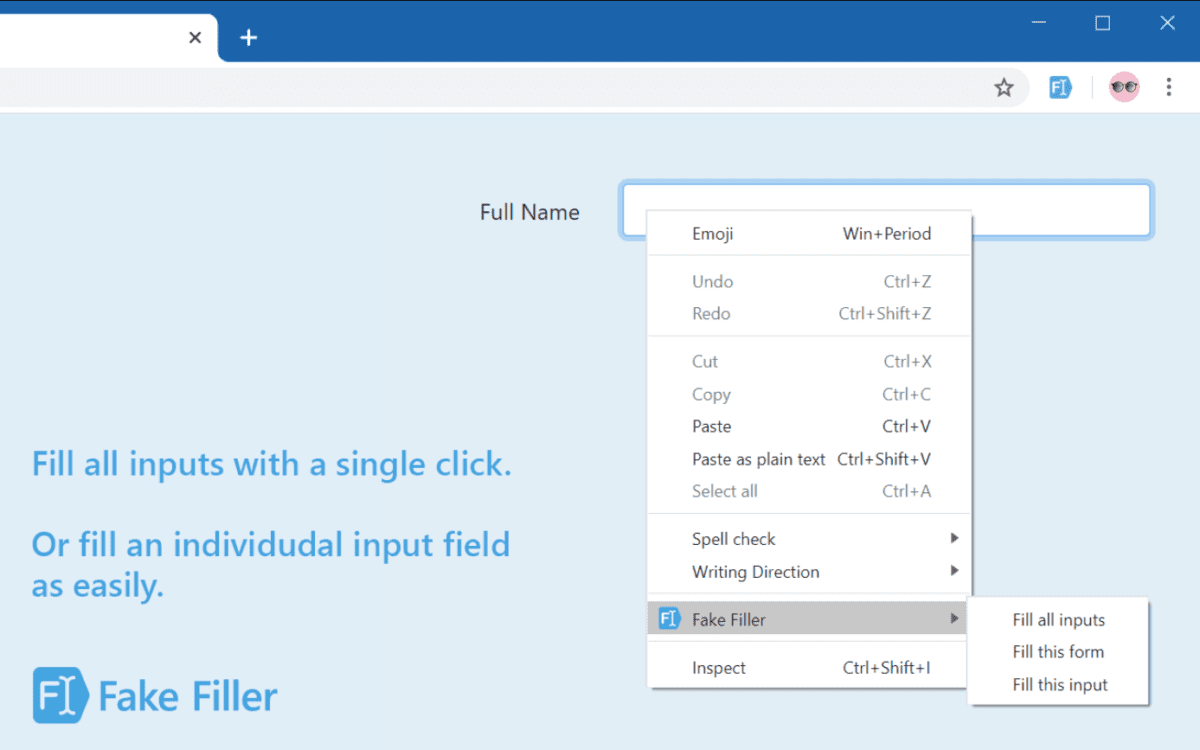
Fake Filler
Fake Filler هي أداة ملء نماذج تتيح لك ملء النماذج بسرعة ببيانات وهمية، إذا كنت تختبر نموذجًا أو ترغب فقط في ملء نموذج بسرعة، يمكنك النقر على أيقونة Fake Filler وسيقوم بملء النموذج نيابةً عنك، أو يمكنك فقط النقر بزر الماوس الأيمن على النموذج واختيار خيار من القائمة المنسدلة، يمكنك أيضًا إنشاء ملفات تعريف مخصصة وحفظها، إنها إضافة مفيدة جدًا للاختبار والإنتاجية.
للحصول على الإضافة لمتصفح Chrome
للحصول على الإضافة لمتصفح Firefox

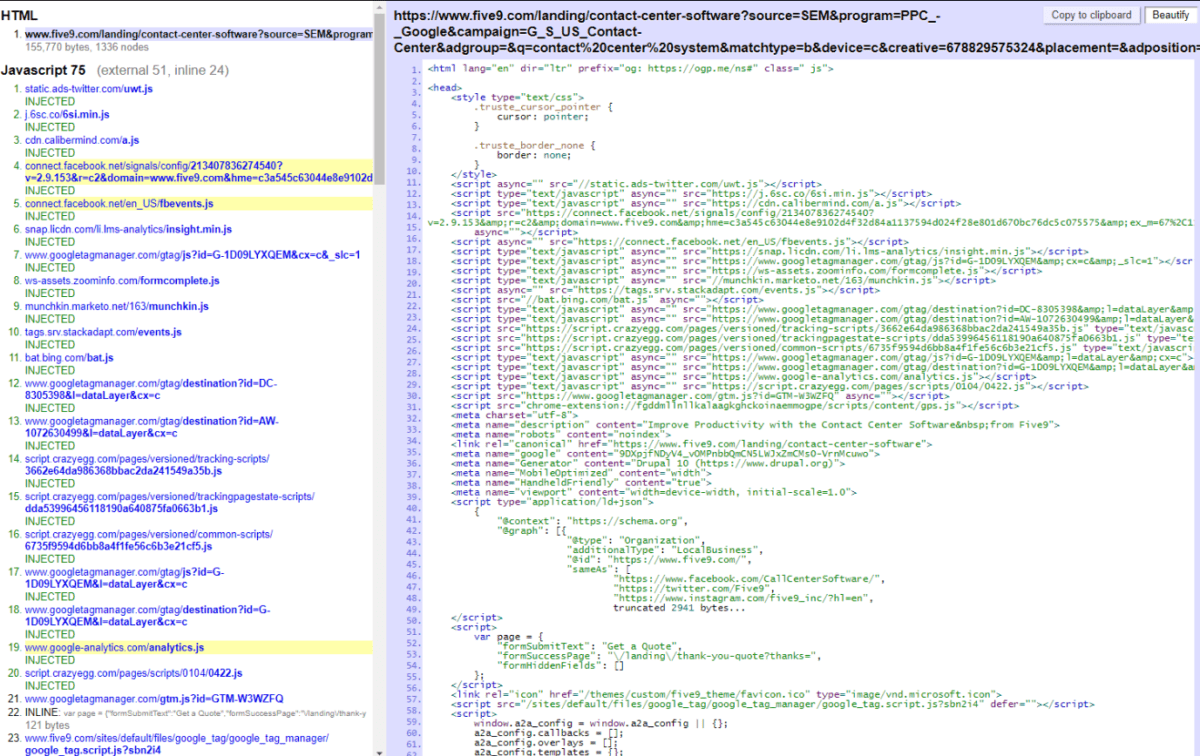
Quick Source Viewer
Quick Source Viewer هي إضافة بسيطة تتيح لك عرض كود مصدر صفحة الويب بطريقة أكثر تفصيلًا وتنظيمًا، إذا نقرت على الأيقونة، ستظهر لك الشيفرة المصدرية في علامة تبويب جديدة، يمكنك بعد ذلك النقر على أي ملف لعرضه، كما يمكنك أيضًا البحث عبر الملفات وعرض الشيفرة المصدرية في عرض شجري.
للحصول على الإضافة لمتصفح Chrome
للحصول على الإضافة لمتصفح Firefox

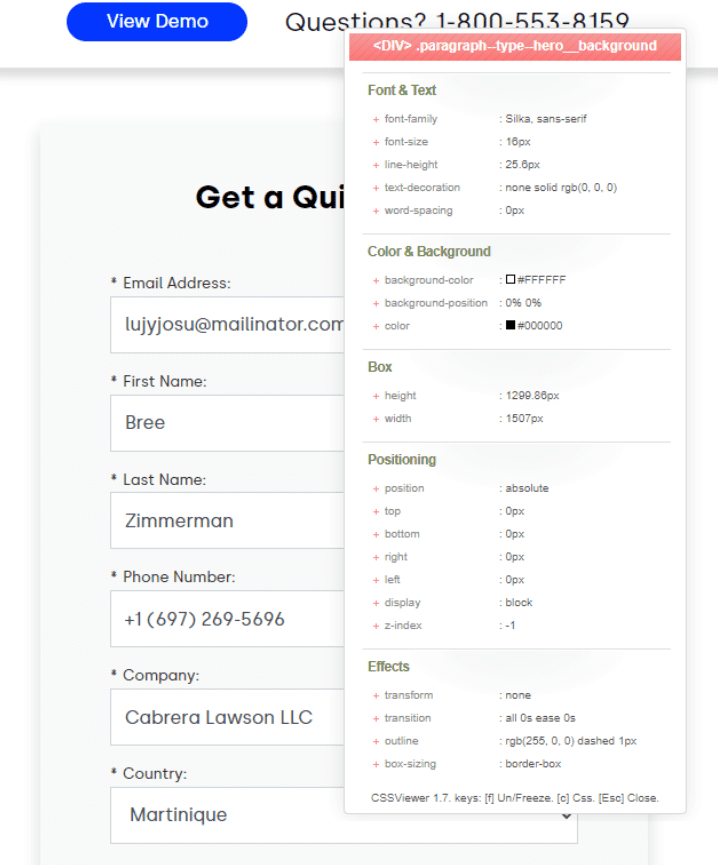
CSS Viewer
CSS Viewer هي إضافة بسيطة تتيح لك عرض CSS لأي عنصر على صفحة الويب، يمكنك النقر على أيقونة CSS Viewer ثم التمرير فوق أي عنصر لرؤية CSS الخاص به، يمكنك أيضًا النقر على العنصر للحصول على مزيد من المعلومات مثل حجم الخط، عائلة الخط، اللون، والمزيد، كما يمكنك النقر على CSS لنسخه إلى الحافظة.
للحصول على الإضافة لمتصفح Chrome
للحصول على الإضافة لمتصفح Firefox