تعد لغة التنسيق CSS الأساس للتحكم في مظهر وتصميم المواقع وإظهارها بشكل يسهل التحكم فيه من قبل المستخدم، تستخدم الـCSS في تنسيق الخطوط، والألوان، والأبعاد وغيرها من العناصر الأخرى، وتساعد CSS بجعل موقعك مناسب لجميع أحجام الشاشات والأجهزة المختلفة، كما تضيف CSS مؤثرات حركية تساهم في تحسين تجربة المستخدم، ومن خلال الأسطر نعرض لكم عددًا من الإضافات الجديدة في الـCSS.
وداعًا لاستخدام Min-Width و Max-Width
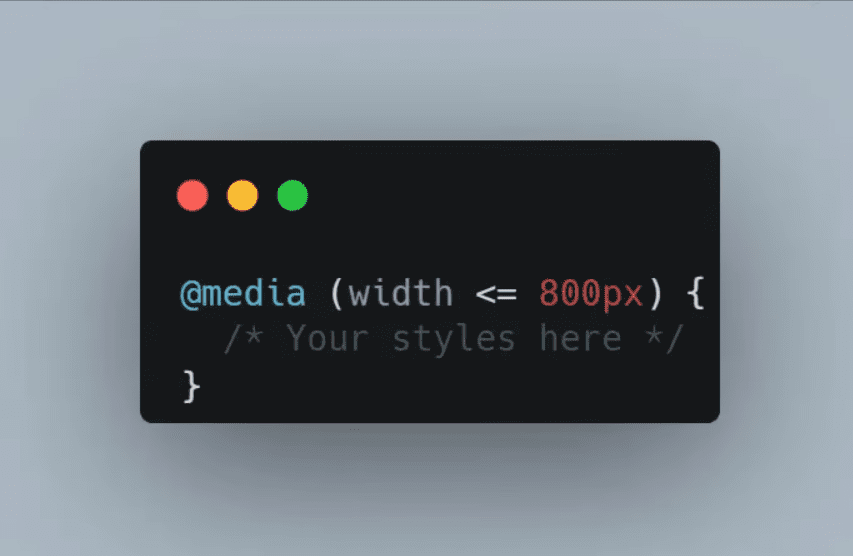
الـCSS media query syntax الجديدة تحدث ثورة لدى المستخدمين، حيث أصبح الكود أكثر وضوحًا وأسهل للفهم، كما قلل العقد التي كانت تقابل المبرمجين عند كتابتهم للكود، بالإضافة إلى توافق الميزة الجديدة مع المتصفحات الحديثة.
أمثلة على طريقة كتابة الكود قديمًا وحديثًا
كانت الطريقة المستخدمة لكتابة الكود كالتالي:

الـsyntax لكتابة Min-Width الجديد أصبح كالآتي:

الطريقة القديمة لكتابة Max-Width:

الطريقة الجديدة لكتابة Max-Width:

لكتابة كلًا منMin-Width و Max-Width معًا: